How to bookmark selections with SAP Analytics Designer
The Bookmark Set allows users to bookmark the current state into multiple versions of the same dashboard and easily switch between different scenarios within the application with SAP Analytics Designer. Bookmarks save all the current filtering selections in the dashboard from dimensions and measures in Tables and Charts, current hierarchical levels, dropdowns, radio button groups, checkboxes, certain kinds of values stored in Script Variables (not all scenarios included), sorting, and even whether a widget is visible or not.
In this blog you will learn how to create the Bookmark Set in SAP Analytics Designer allowing users to add new bookmarks, edit existing bookmarks, view saved bookmarks, share existing bookmarks, and delete specific ones.

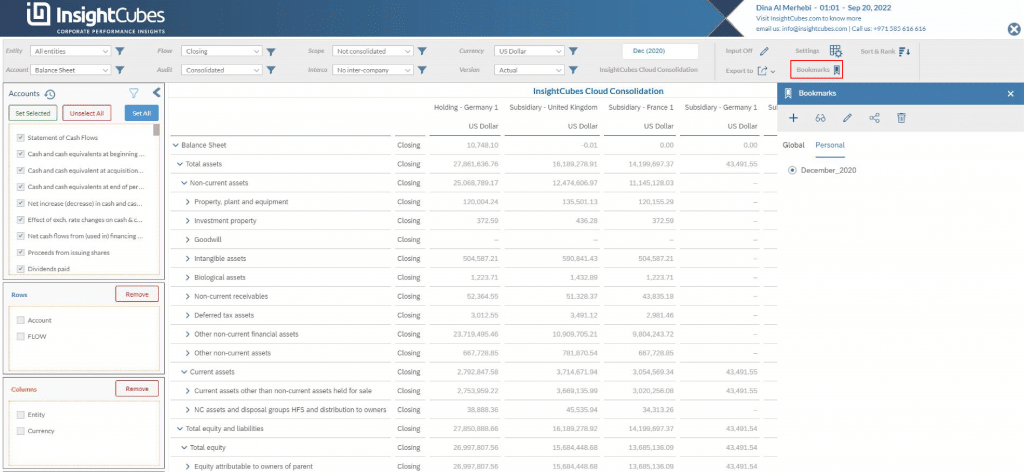
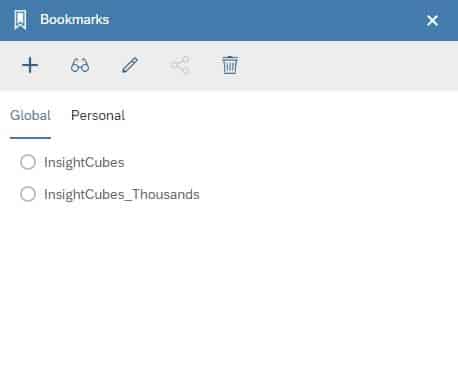
Upon clicking the Bookmark button in the filter pane a popup style panel is visible that includes adding a new bookmark whether Global or Personal, once an existing Bookmark is selected you are able to view edit, share, or delete an existing bookmark. We will be listing in detail how to create the bookmark set in the same order mentioned in this paragraph.
Add the following code to the “Bookmarks” button onClick fx: Utils_SideCanvas.setContent(0);
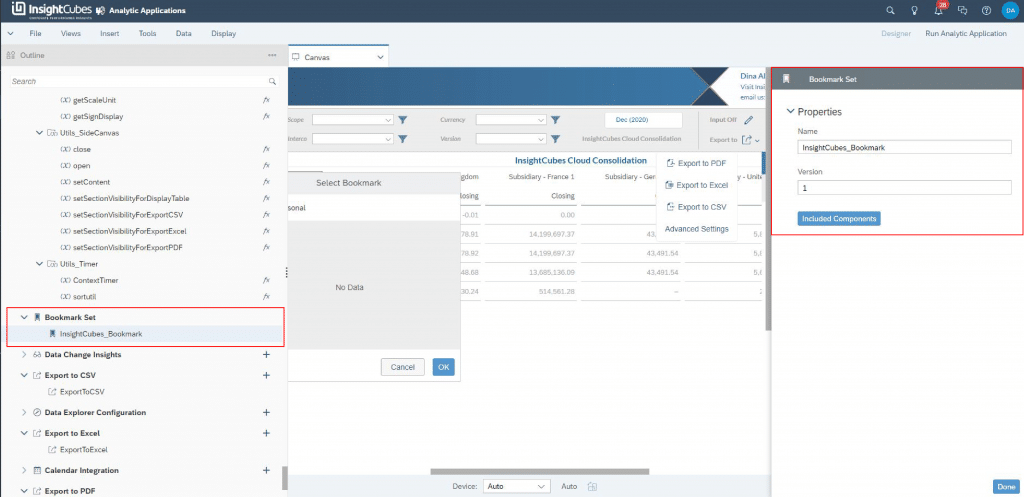
Create a new Bookmark Set as shown below, in our case the Name in Properties is InsightCubes_Bookmark and Version set as 1.

Add a new Script Variable and call it “isBookmark“, chose the Type to number and keep Set As Array switched off.
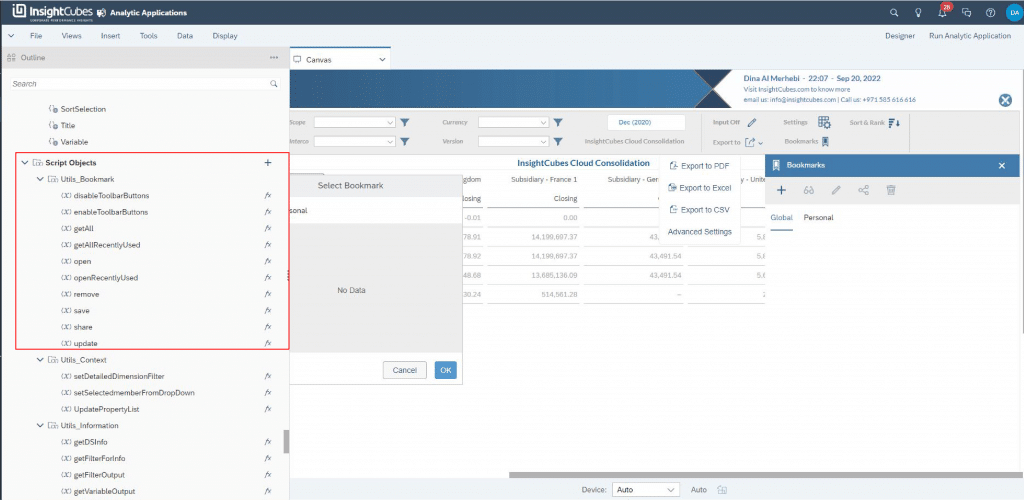
Now we will be adding all the Widgets to the Bookmarks tab and their Scripts. Then we will be creating all the needed Script Objects, their Script Functions and related Script fx.
Global or Personal Tabs
Upon clicking the Bookmark button in the top filter pane, the first Tab showing in the Bookmarks Tab is the Global/Personal options. Add a radio button, call it “Side_Bookmark_Create_RB_BM_Type” and manually fill two value ID’s with a Global and Personal. This tab reads the available bookmarks categories global and personal.

The “Side_Bookmark_Create_RB_BM_Type” is referenced in two other widgets fx totaling in 3 lines of code, found as follows; “Side_Bookmark_Tabstrip” (Lines 4, & 9), “Utils_Bookmark” Script Function in the “save” function (Line 2). This Radio button is used to populate the already saved Global/Personal bookmarks.
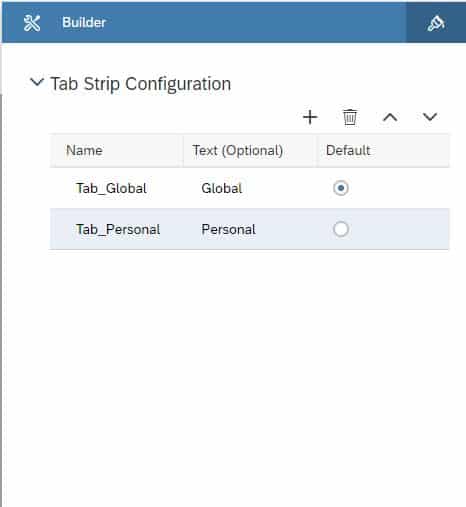
Add a Tab Strip to the Bookmark and call it “Side_Bookmark_Tabstrip” as follows

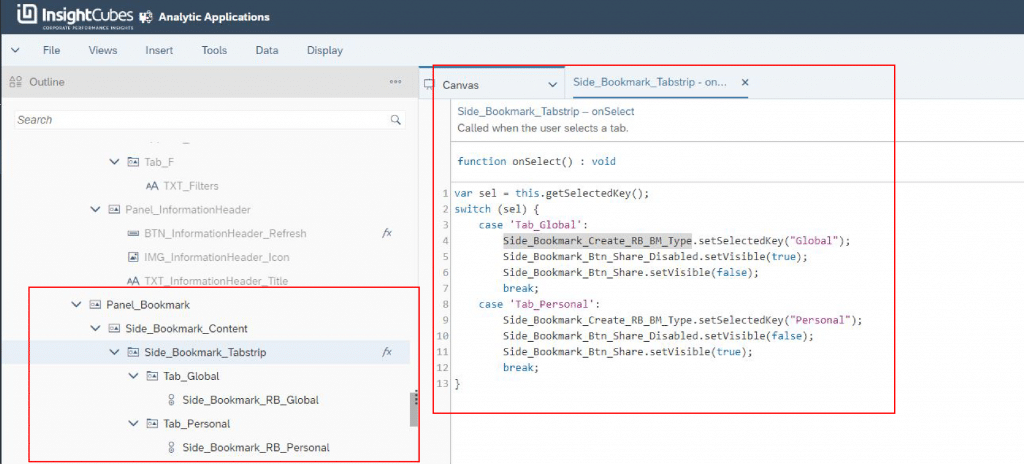
Create two Radio Button Groups first in the “Tab_Global” call it “Side_Bookmark_RB_Global”, then in the “Tab_Personal” call it “Side_Bookmark_RB_Personal” Then add the following script to the onSelect fx of the “Side_Bookmark_Tabstrip”

The “Side_Bookmark_Tabstrip” has more Java Script fx in five Script Objects Functions “Utils_Bookmark”; first in the “open” (Line 1), “Update” (Line 1), “remove” (Line 1), “share” (Line 1), and “enableToolbarButtons” (Line 11).
The “Side_Bookmark_RB_Global” has more Java Script fx in five Script Objects Functions “Utils_Bookmark”; first in the “open” (Line 4, & 5), “Update” (Line 4, & 5), “getAll” (Line 4, 14, & 26), “remove” (Line 4, & 5), and “share” (Line 4, & 5).
The “Side_Bookmark_RB_Personal” has more Java Script fx in five Script Objects Functions “Utils_Bookmark”; first in the “open” (Line 9, & 10), “Update” (Line 9, & 10), “getAll” (Line 3, 19, & 29), “remove” (Line 9, & 10), and “share” (Line 9, & 10).
Note that all the Script Objects Functions for the “Utils_Bookmark” are listed at the end of this blog post.
Add a new Bookmark
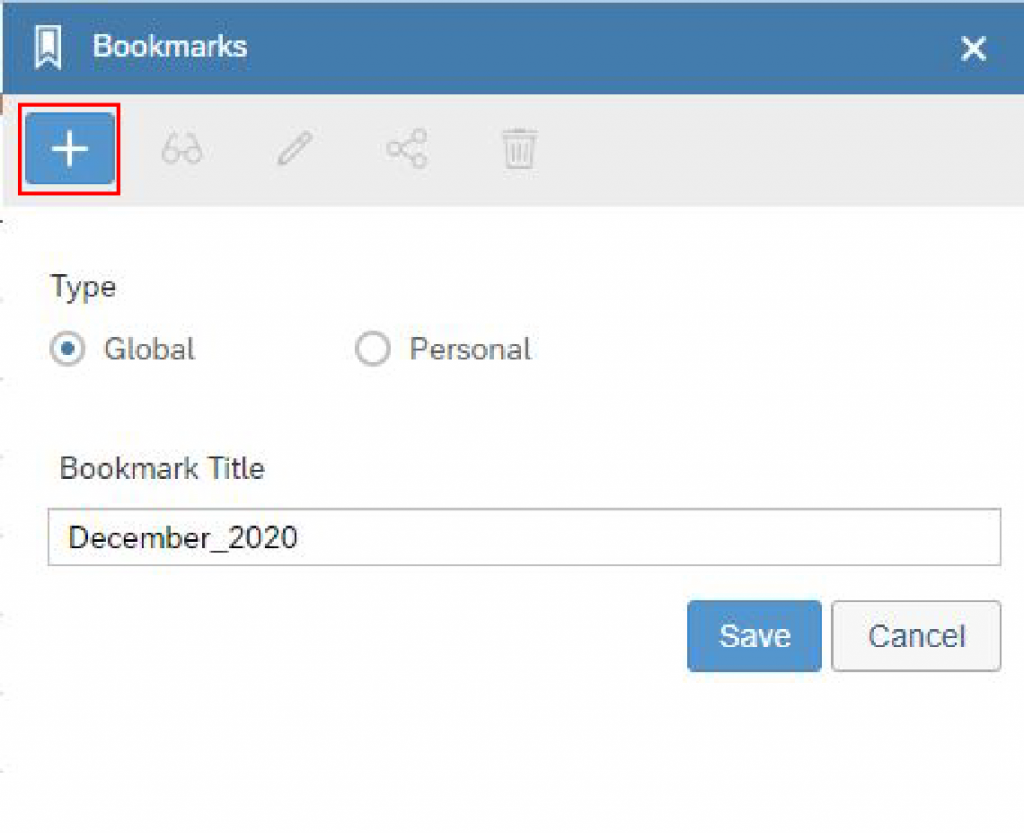
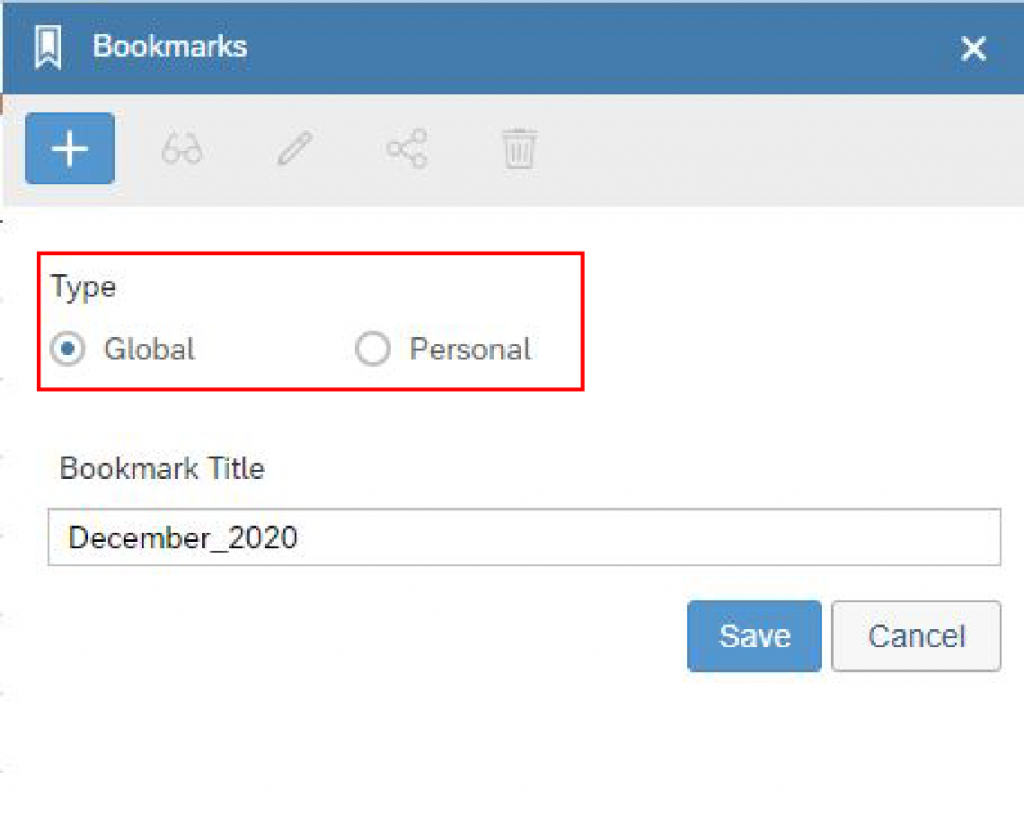
After setting all the needed filters, radio button selections, dropdowns etc… clicking on the + sign button opens the menu of adding a new bookmark, either Global or personal, with the option to specify the Bookmark Title, then save or cancel.
The Add new bookmark has its own Script Objects Function in the Utils_Bookmark, found listed as the last section of this blog.

Upon clicking this button, there is another click that allows you to exit the Add New Bookmark menu when the button is grayed out. Hence, you need to add another button under the Add button and call it “Side_Bookmark_Btn_Add_IsOpen”.
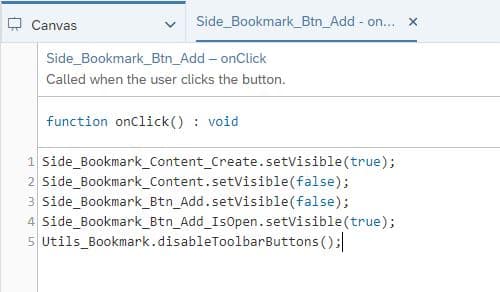
Add the below code to the “Side_Bookmark_Btn_Add” onClick fx.

You will find three more references for first add button “Side_Bookmark_Btn_Add” as follows; “Side_Bookmark_Btn_Add_IsOpen” (Line 1), “Side_Bookmark_Btn_Save” (Line 3), and “Side_Bookmark_Btn_Add_Cancel” (Line 1).
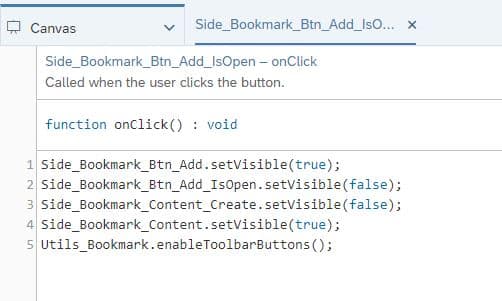
Add the following code to the second grayed out button “Side_Bookmark_Btn_Add_IsOpen”.

You will find three more references for first add button “Side_Bookmark_Btn_Add_IsOpen” as follows; “Side_Bookmark_Btn_Add” (Line 4), “Side_Bookmark_Btn_Save” (Line 4), and “Side_Bookmark_Btn_Add_Cancel” (Line 2).

The first widget in this Add new Bookmark Tab is “Type” with a Global/Personal Radio button. Manually input two ID’s to the Radio button group. There is no code on this Radio button’s onSelect fx. It has 3 references as follows: first on the “Side_Bookmark_Tabstrip” (Lines 4, & 9), & “Utils_Bookmarks” (Line 2).

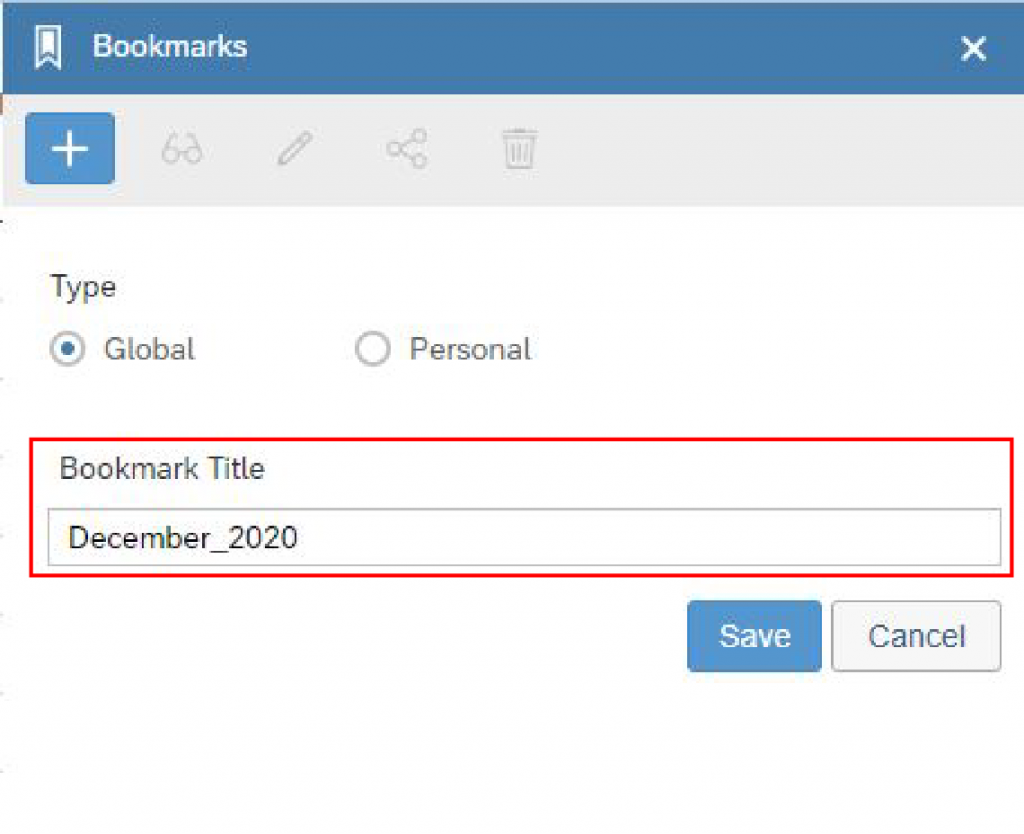
The second widget in this Add new Bookmark Tab is “Bookmark Title” input field. There is no code on this Input Field’s onSelect fx. It has 2 references as follows: first on the “Side_Bookmark_Button_Cancel” (Lines 6), & “Utils_Bookmarks” (Line 1).

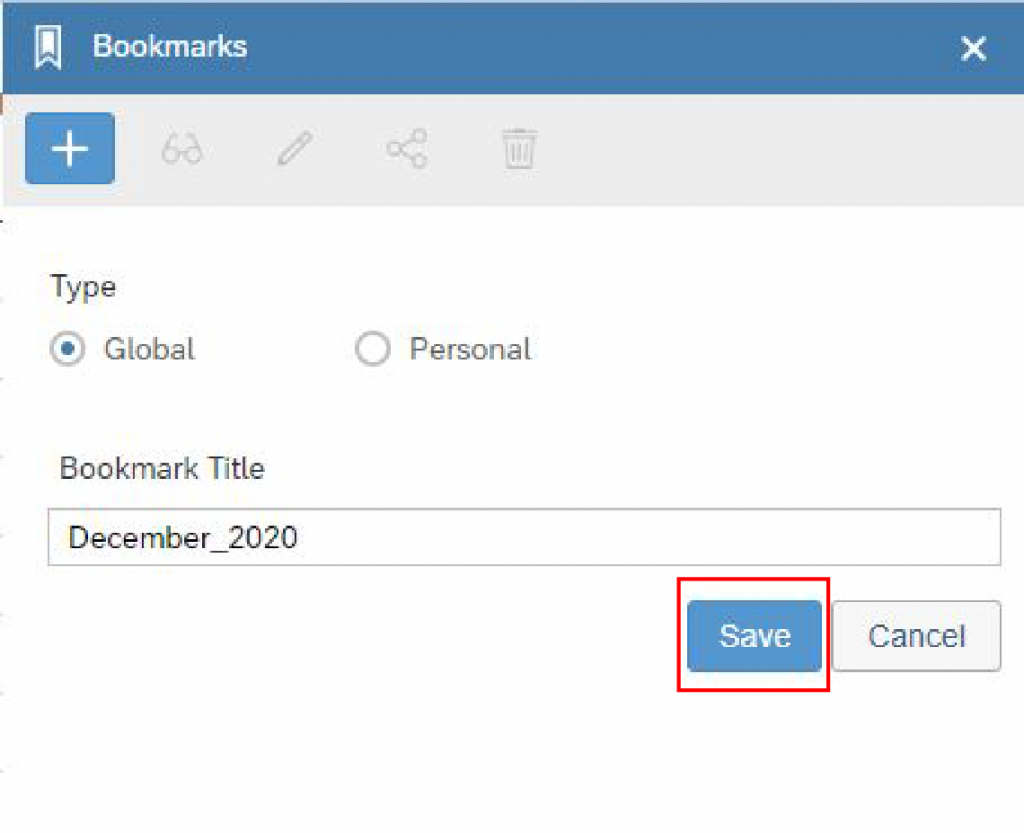
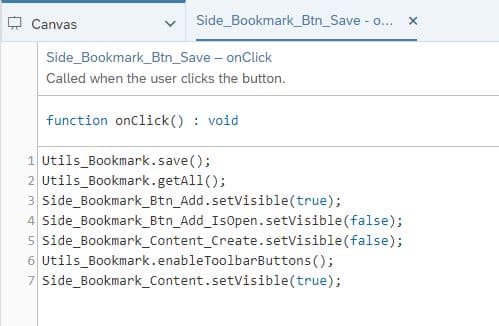
Add the following code on the save button’s onClick fx. This button has no more references elsewhere.

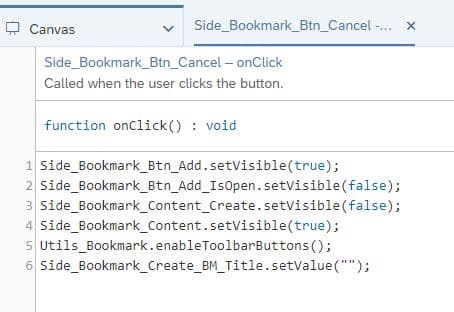
Add the following code to the Cancel button in the same tab. There are no further references for this button either.

Open an existing Bookmark
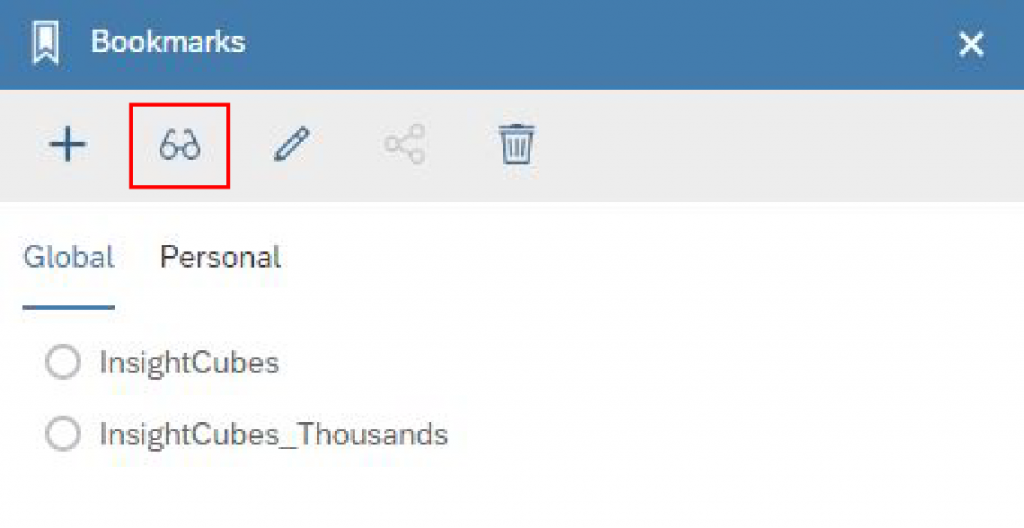
With the open existing bookmarks, you select a previously saved bookmark then click the open button. This button also has a grayed out button beneath it.
The Open existing bookmark has its own Script Objects Function in the “Utils_Bookmark”, found listed as the last section of this blog.

First add the following line of code to the main active button called “Side_Bookmark_Btn_Open” to the onClick fx: Utils_Bookmark.open();
You will find two references for “Side_Bookmark_Btn_Open” in the “Utils_Bookmark” Functions; First function is “disableToolbarButtons” (Line 5), and “enableToolbarButtons” (Line 5).
For the disabled (Grayed out) open button “Side_Bookmark_Btn_Open_Disabled” you will find two references in the “Utils_Bookmark” Functions; First function is “disableToolbarButtons” (Line 4), and “enableToolbarButtons” (Line 4) and no code on its onClick fx.
Edit current bookmark (overwrite)
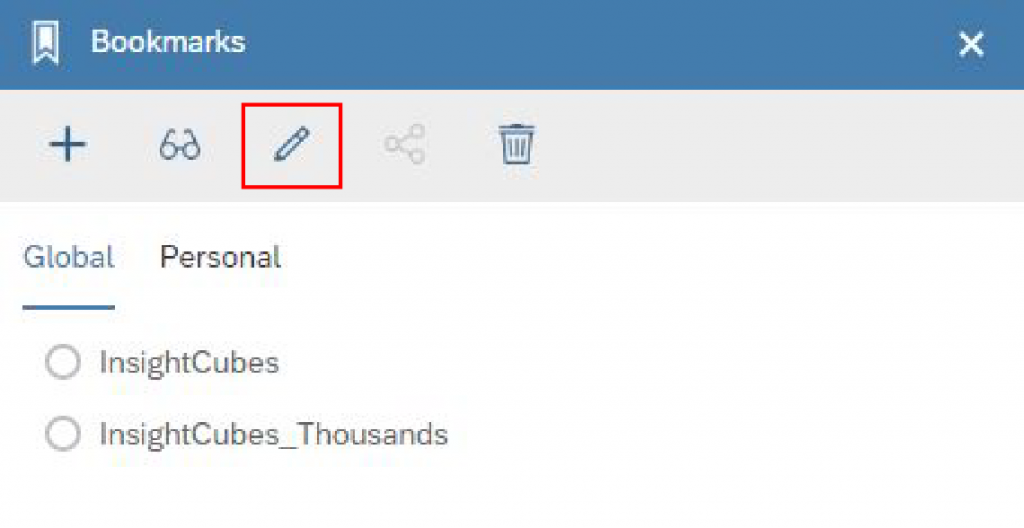
With the Edit (overwrite) current bookmark in use, you click the button after you have made the needed changes to the report and it automatically updates to the current selections. This button also has a grayed out button beneath it.
The Edit (Overwrite) existing bookmark has its own Script Objects Function in the “Utils_Bookmark”, found listed as the last section of this blog.

First add the following line of code to the main active button called “Side_Bookmark_Btn_Overwrite” to the onClick fx:
Utils_Bookmark.update();
Utils_Bookmark.getAll();
You will find two references for “Side_Bookmark_Btn_Overwrite” in the “Utils_Bookmark” Functions; First function is “disableToolbarButtons” (Line 8), and “enableToolbarButtons” (Line 8).
For the disabled (Grayed out) edit button “Side_Bookmark_Btn_Overwrite_Disabled” you will find two references in the “Utils_Bookmark” Functions; First function is “disableToolbarButtons” (Line 7), and “enableToolbarButtons” (Line 7) and no code on its onClick fx.
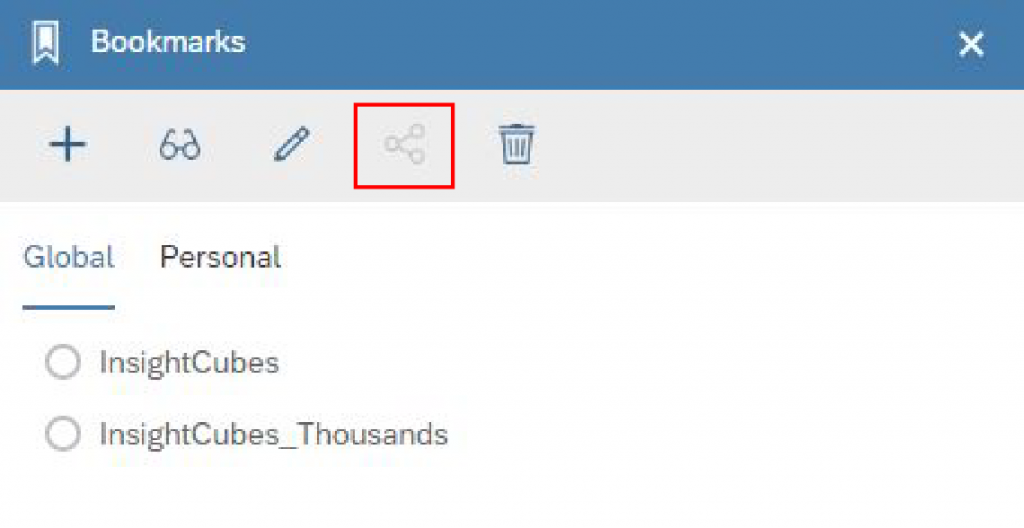
Share bookmark
Sharing a bookmark allows you to share personal bookmarks only, the global means all users allowed to view or edit the Analytics Application already have access to it; hence why its grayed out in the snippet below, for the Global Tab is active.
The Share bookmark has its own Script Objects Function in the “Utils_Bookmark”, found listed as the last section of this blog.

First add the following line of code to the main active button called “Side_Bookmark_Btn_Share” to the onClick fx: Utils_Bookmark.share();
You will find five references for the “Side_Bookmark_Btn_Share” button in first set in the “Side_BookmarkTabstrip” (Lines 6 & 11). And the “Utils_Bookmark” Functions; first function is “disableToolbarButtons” (Line 11), and “enableToolbarButtons” (Line 15, & 19).
For the grayed out Share button “Side_Bookmark_Btn_Share_Disabled”, there is no code on its onClick fx. But you will find five reference sets. First set in the “Side_BookmarkTabstrip” (Lines 5 & 10). And the “Utils_Bookmark” Functions; first function is “disableToolbarButtons” (Line 10), and “enableToolbarButtons” (Line 14, & 18).
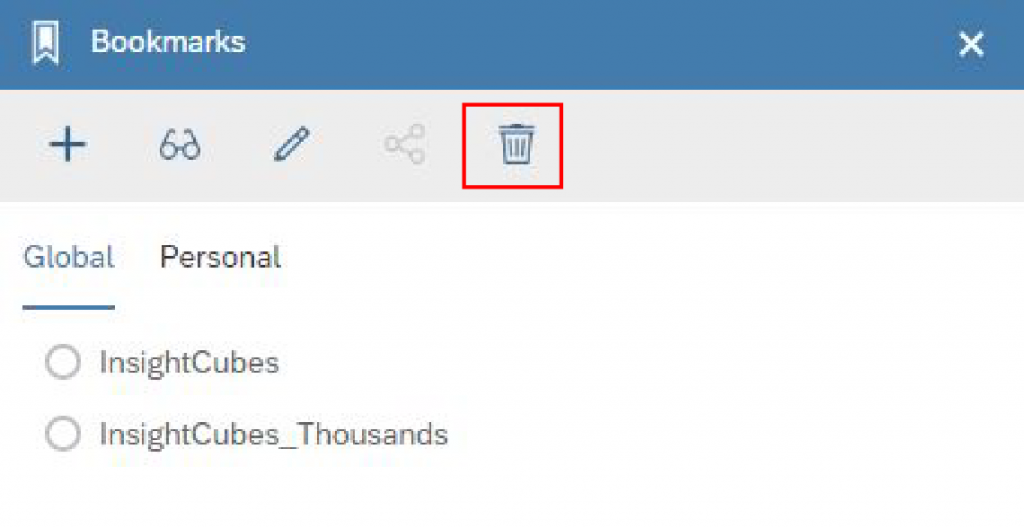
Delete Bookmark
To delete a bookmark, you select it from the list of Global/Personal bookmarks and click the delete button.
The Delete bookmark has its own Script Objects Function in the “Utils_Bookmark”, found right after this section.

First add the following code to the main active button called “Side_Bookmark_Btn_Delete“ to the onClick fx:
Utils_Bookmark.remove();
Utils_Bookmark.getAll();
You will find two references for the “Side_Bookmark_Btn_Delete“ button in set in the “Utils_Bookmark” Functions; first function is “disableToolbarButtons” (Line 2), and “enableToolbarButtons” (Line 2).
For the grayed out Delete button “Side_Bookmark_Btn_Delete_Disabled”, there is no code on its onClick fx. But you will find two references in the “Utils_Bookmark” Functions; first function is “disableToolbarButtons” (Line 1), and “enableToolbarButtons” (Line 1).
Script Objects Functions
Create a new Script Objects call it “Utils_Bookmark” and add 10 Script Functions as listed below:

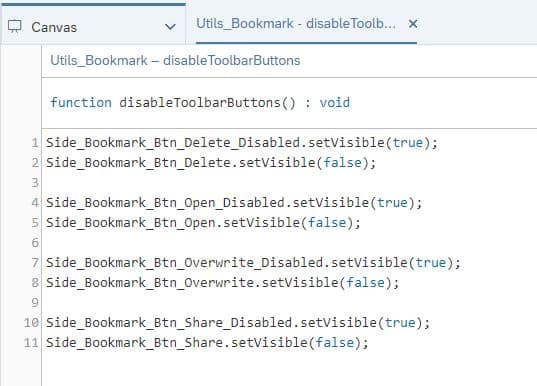
- “disableToolbarButtons” with the following code on its Scripts fx. Keep the Return Type as Void.

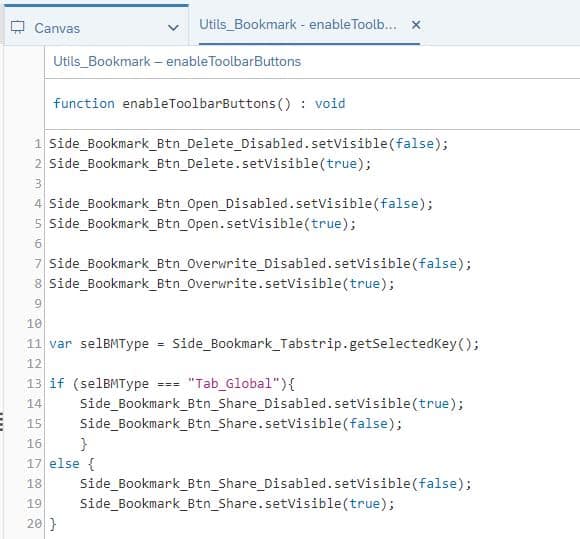
2. “enableToolbarButtons” with the following code on its Scripts fx. Keep the Return Type as Void.

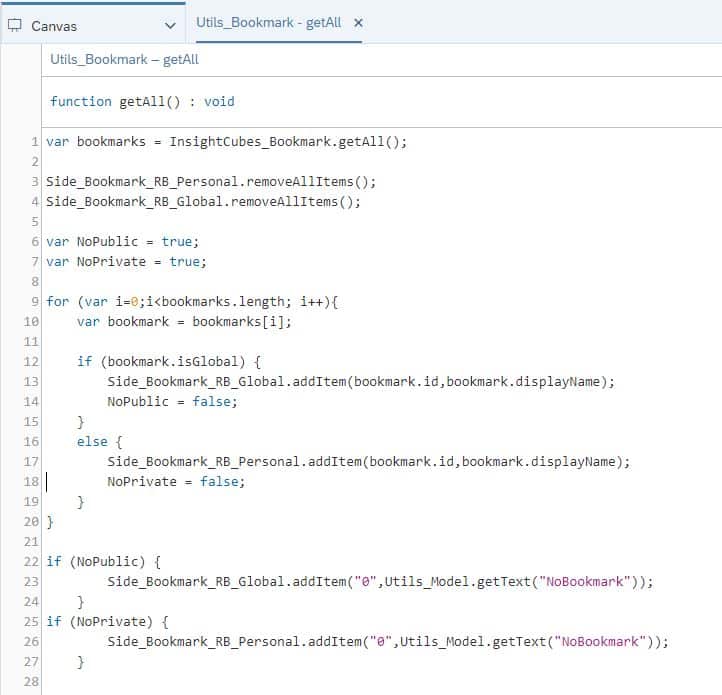
3. “getAll” with the following code on its Scripts fx. Keep the Return Type as Void.

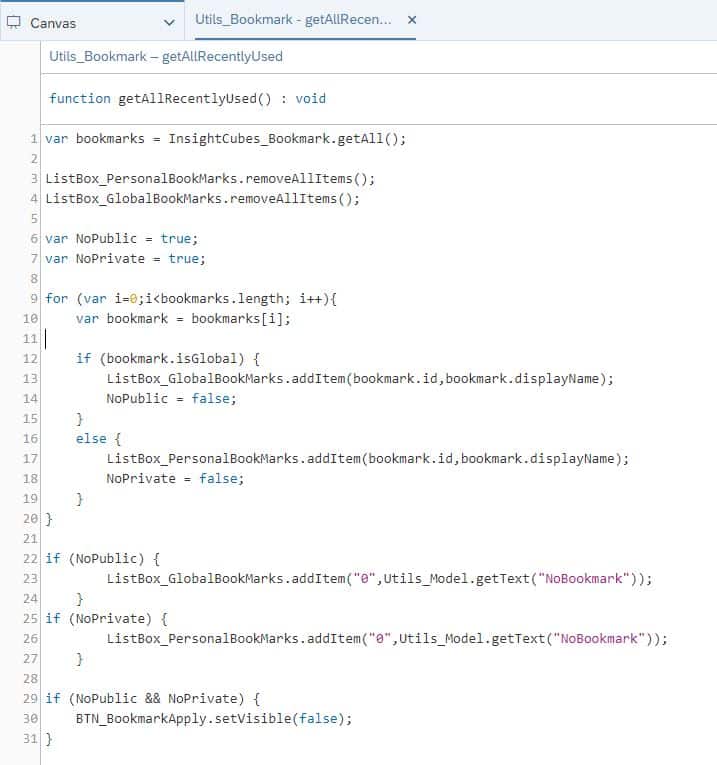
4. “getAllRecentlyUsed” with the following code on its Scripts fx. Keep the Return Type as Void.

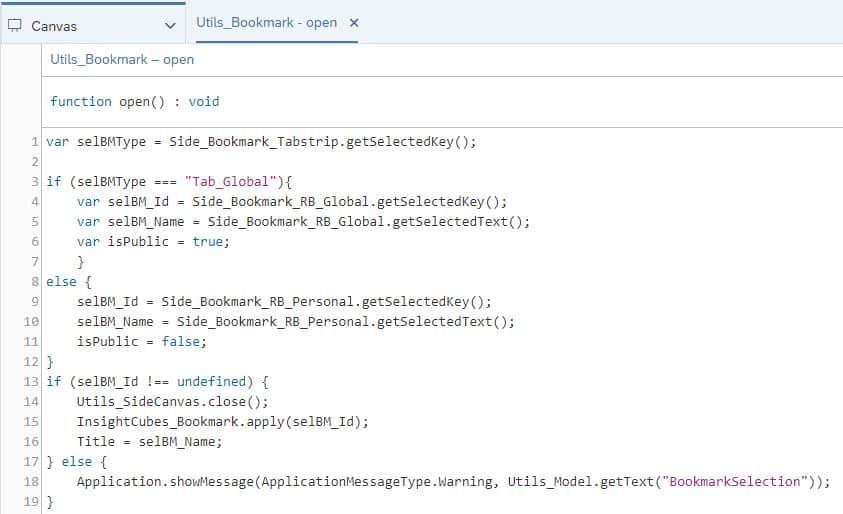
5. “open” with the following code on its Scripts fx. Keep the Return Type as Void.

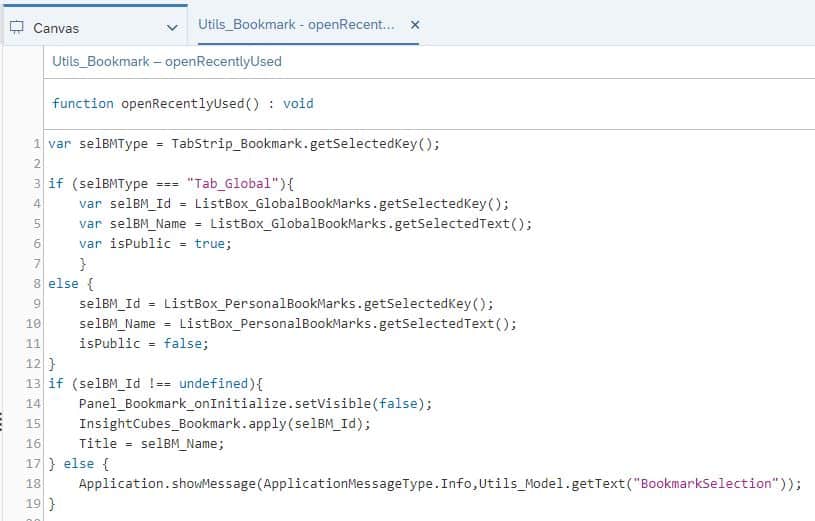
6. “openRecentlyUsed” with the following code on its Scripts fx. Keep the Return Type as Void.

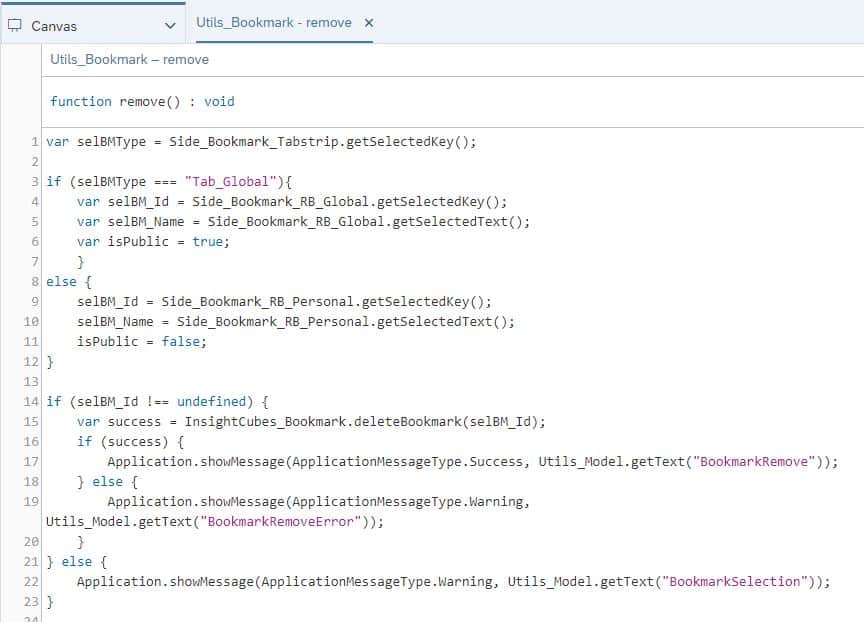
7. “remove” with the following code on its Scripts fx. Keep the Return Type as Void.

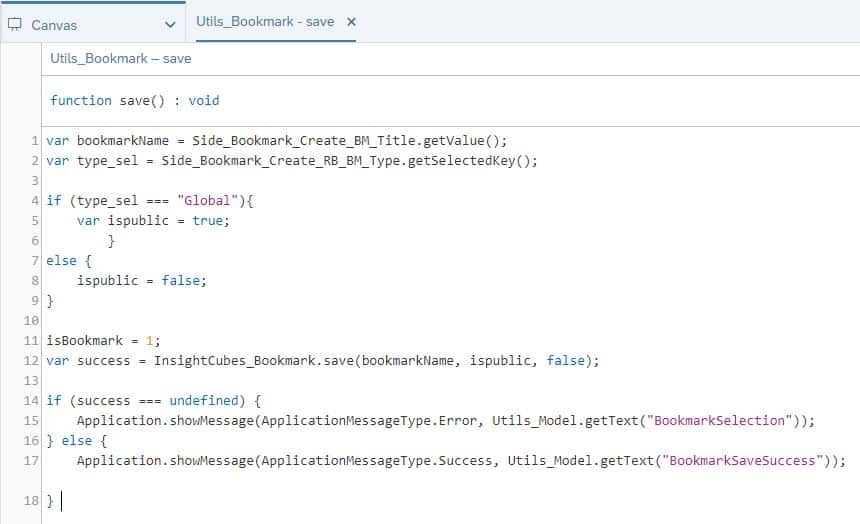
8. “save” with the following code on its Scripts fx. Keep the Return Type as Void.

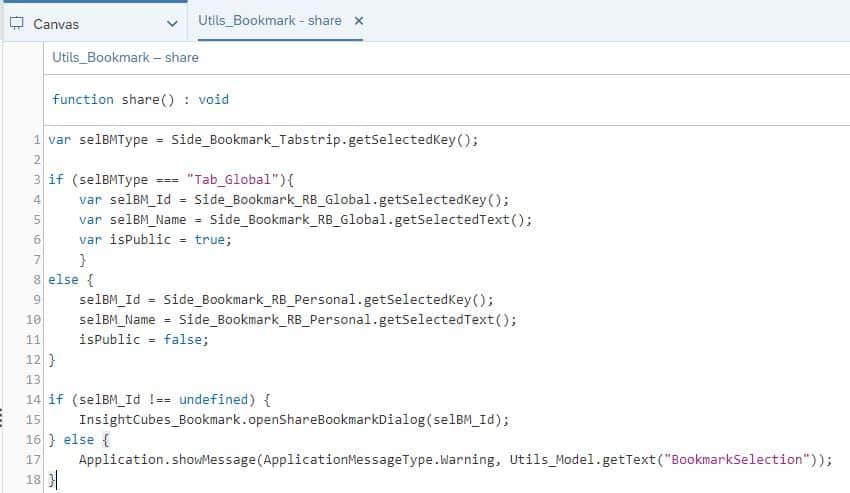
9. “share” with the following code on its Scripts fx. Keep the Return Type as Void.

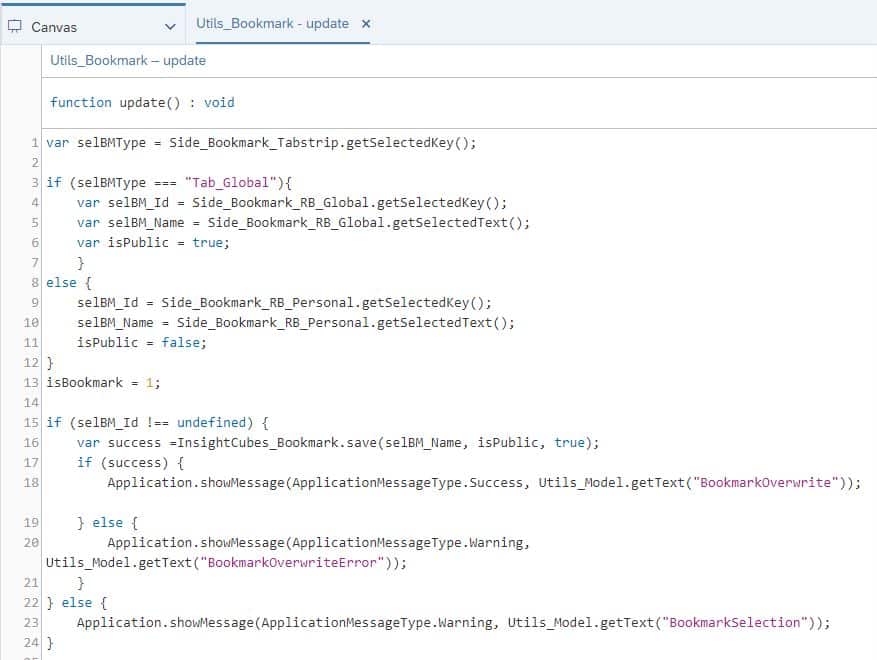
10. “update” with the following code on its Scripts fx. Keep the Return Type as Void.

Now you have the Bookmark Set ready.